Despliegue de VueJS
Pybox te permite desplegar tus aplicaciones VueJS de forma sencilla y rápida. A continuación, te mostramos cómo hacerlo.
Creación y Configuración de la Aplicación VueJS en Pybox
Antes de crear una aplicación VueJS, es fundamental contar con un proyecto y entorno previamente creados. Comencemos🔥
Creación de la Aplicación VueJS
Dentro de tu entorno en Pybox:
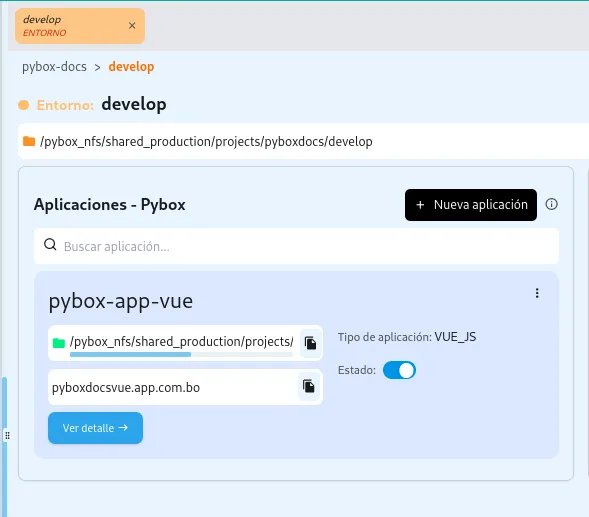
Selecciona +Nueva aplicación.
Asigna un nombre.
En tipo de aplicación, selecciona Vue.js.
Asigna un dominio.

💡 Recomendación: Antes de crear la aplicación en Pybox, asegúrate de que el dominio ya esté definido. Si lo cambias más adelante, tendrás que actualizarlo manualmente en todos los lugares donde Pybox lo utilice, como el VHost.
Además, dependiendo de tu caso, puedes elegir si el dominio debe apuntar a la IP del balanceador de cargas de aplicaciones desde el inicio o si prefieres configurarlo después de ejecutar la Deploy Task.
Una vez creada, la aplicación aparecerá con estado inactivo, pero ya tendrá una ruta generada.
Configuración de la Aplicación
Ingresa a la aplicación que creaste.
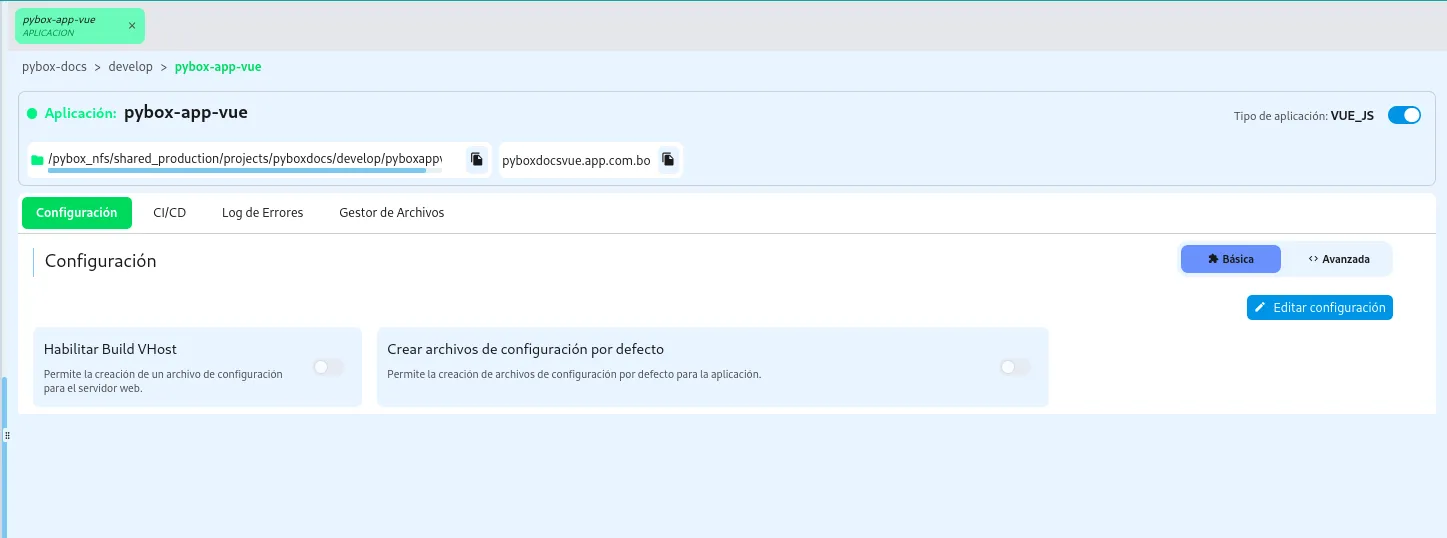
Estarás en la pestaña Configuración, donde puedes definir ajustes básicos y avanzados.
Edita la configuración básica:
- (Opcional)
Build VHost:Si habilitas esta opción, se generará automáticamente el archivo de configuración del servidorVHosten los nodos.Esta configuración depende de tu criterio y de cómo necesites desplegar tu aplicación.
Si la
habilitasla aplicación se activara.Si
no la habilitas, el VHost no se creará y la aplicación permanecerá inactiva. Podrás realizar todas las operaciones dentro de tu aplicación y ejecutar el pipeline en una Deploy Task, perono tendrás acceso a la aplicación hasta que habilites Build VHost, se cree el VHost y la aplicación se active. - Activa
Crear archivos de configuración por defectopara que Pybox genere automáticamente los archivos iniciales necesarios, como el archivo de variables de entorno con el nombreENV_VARS_FILE.

Una vez que guardes los cambios en la configuración básica, tu aplicación pasará a un estado activo, siempre que se haya creado el VHost.
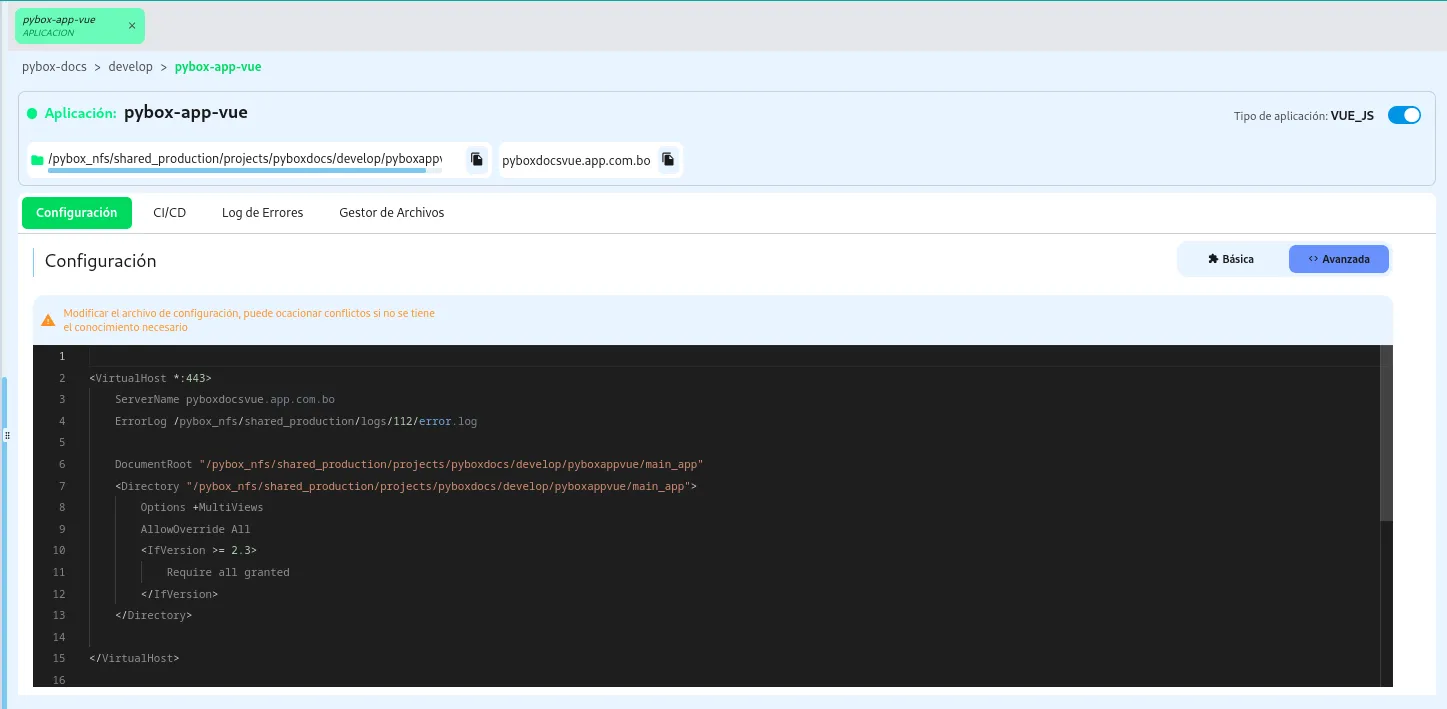
Configuración avanzada
Si activaste la opción Habilitar Build VHost y guardaste los cambios en la configuración básica, podras acceder a la configuración avanzada y visualizar o editar el VHost generado.

💡
Considera lo siguiente❗❗❗:Si desactivas una aplicación, todas las líneas correspondientes a su vhost serán comentadas.
Si desactivas un entorno, se comentarán los vhosts de todas las aplicaciones asociadas a ese entorno.
CI/CD
Dentro de la misma aplicación, puedes cambiar a la pestaña CI/CD, donde configurarás los flujos de entrega continua.
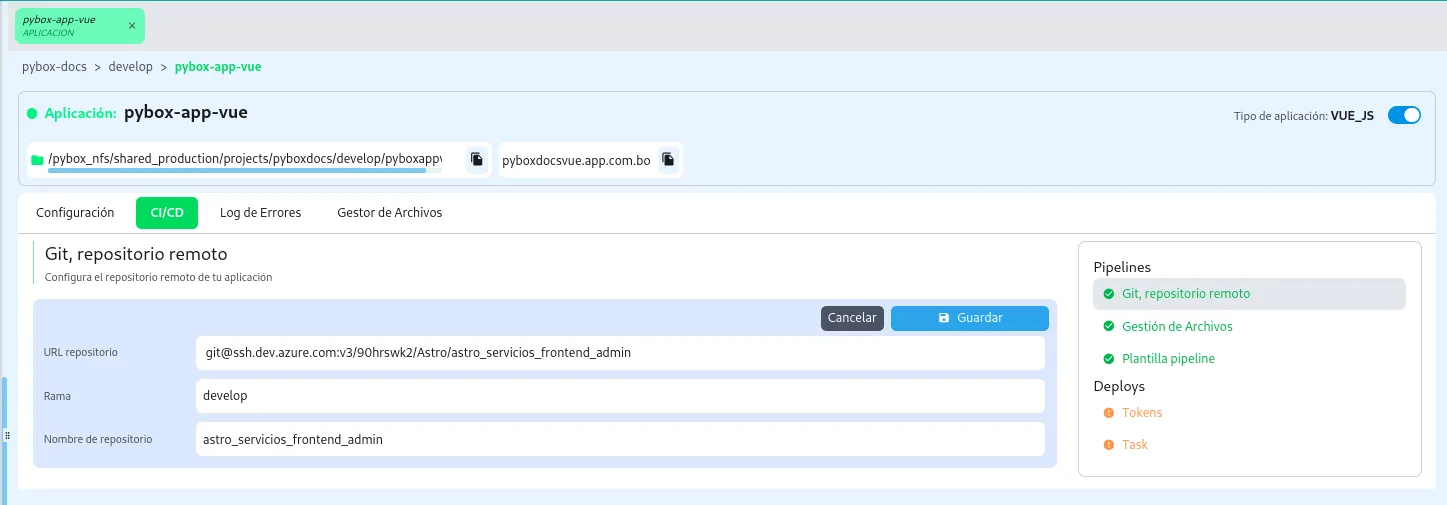
Configuración del repositorio remoto
En la pestaña CI/CD, encontrarás un submenú lateral en la parte derecha con las secciones Pipelines y Deploys. Empecemos con la opción Git, Repositorio Remoto.
Para habilitar despliegues automáticos, haz clic en +Agregar y proporciona la siguiente información:
- La URL de tu repositorio,
- La rama con la que trabajará tu aplicación
- El nombre del repositorio

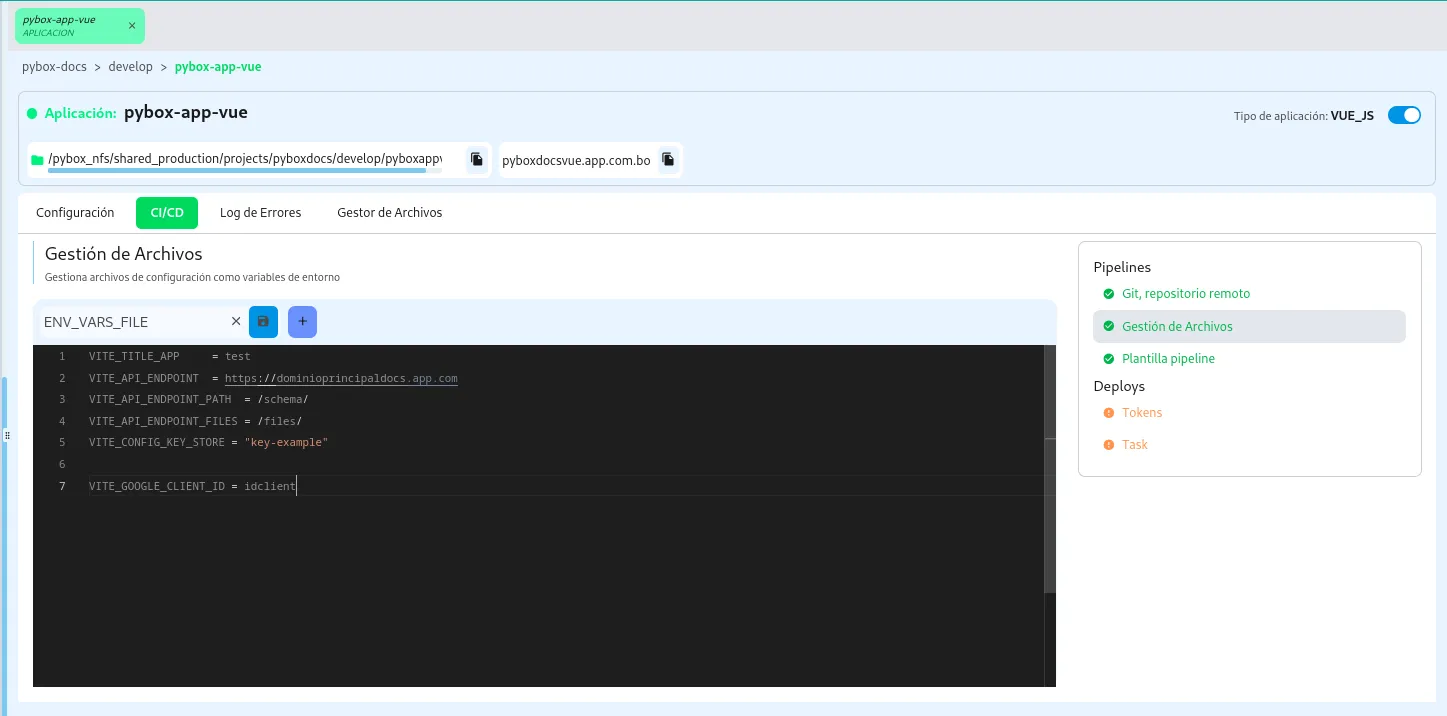
Gestión de archivos
Si en la configuración básica habilitaste la opción Crear archivos de configuración por defecto, se generará automáticamente un archivo llamado
ENV_VARS_FILE, donde podrás definir todas las variables de entorno de tu aplicación.De lo contrario, si no activaste esta opción, deberás crear los archivos manualmente.
Puedes crear los archivos necesarios para tu aplicación, como un archivo de variables de entorno (.env) o cualquier otro que requieras.
- Asigna un nombre al archivo, que luego utilizarás en el pipeline.
- En el editor integrado de Pybox, agrega los valores necesarios en tu archivo, como las variables de entorno con sus respectivos valores.

Pybox también proporciona, en la misma sección, las
rutasclave de tu aplicación que puedes utilizar para asignar valores a tus variables si las necesitas.
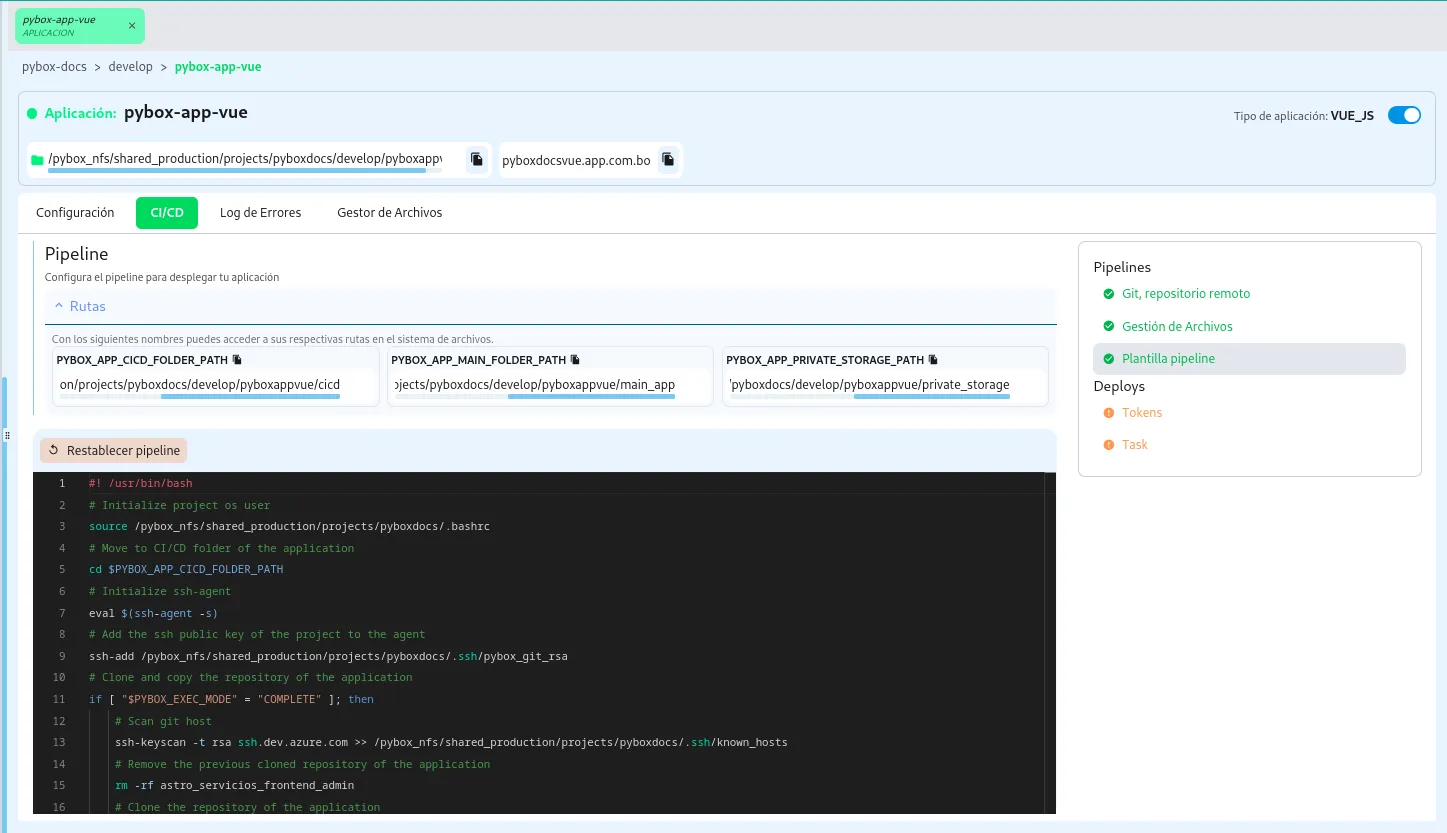
Plantilla pipeline
En esta sección puedes crear y editar la plantilla inicial para tu aplicación. La plantilla es un script en Bash que automatiza el despliegue de tu aplicación VueJS.

Te mostramos en detalle la plantilla del Pipeline que se genera para tu aplicación
#! /usr/bin/bashIndica que el script se ejecuta con Bash.
# Initialize project os user
source /pybox_nfs/shared_production/projects/pyboxdocs/.bashrcCarga la configuración del entorno para el usuario del sistema.
# Move to CI/CD folder of the application
cd $PYBOX_APP_CICD_FOLDER_PATHSe mueve a la carpeta donde se encuentran los archivos de la aplicación.
# Initialize ssh-agent
eval $(ssh-agent -s)Inicia el agente SSH para gestionar las claves privadas necesarias para conectarse al repositorio.
# Add the ssh public key of the project to the agent
ssh-add /pybox_nfs/shared_production/projects/pyboxdocs/.ssh/pybox_git_rsaAñade la clave SSH del proyecto al agente SSH, permitiendo autenticarse con el servidor Git.
# Clone and copy the repository of the application
if [ "$PYBOX_EXEC_MODE" = "COMPLETE" ]; thenVerifica si el pipeline se ejecuta en modo completo, para realizar todos los pasos siguientes.
# Scan git host
ssh-keyscan -t rsa ssh.dev.azure.com /pybox_nfs/shared_production/projects/pyboxdocs/.ssh/known_hostsEscanea el host del servidor Git y agrega su clave pública a la lista de hosts conocidos.
# Remove the previous cloned repository of the application
rm -rf astro_servicios_frontend_adminElimina cualquier versión anterior del repositorio local para asegurar una copia limpia.
⚠️ Toma en cuenta que se utiliza el nombre del repositorio que configuraste anteriormente
# Clone the repository of the application
git clone [email protected]:v3/90hrswk2/Astro/astro_servicios_frontend_admin -b develop --single-branch astro_servicios_frontend_adminClona el repositorio en la rama develop como una única rama, reduciendo el tamaño de la descarga.
⚠️ Toma en cuenta que en esta linea se utiliza la url del repo y la rama que configuraste en pasos anteriores.
# Copy the EnvFiles to some destination
# uncomment the next line to customize the destination of the env file
# cp $ENV_VARS_FILE astro_servicios_frontend_admin/destiny_filenameEsta línea te permite definir una ruta personalizada donde se copiará o reemplazará el archivo.
⚠️⚠️🚨 Estas líneas varían según los archivos que hayas creado previamente. En la plantilla, las instrucciones de copia o reemplazo
están comentadas por defecto. Para un correcto funcionamiento, debesdescomentarlas líneas correspondientes a los archivos que deseas copiar o reemplazar. 🚨⚠️⚠️
# build the application
cd astro_servicios_frontend_adminCambia al directorio del proyecto clonado.
# You can change the node version to use in the pipeline
# nvm install 18
# nvm use 18Permite especificar la versión de Node.js a utilizar en el pipeline.
Si quieres especificar la versión de Node, puedes descomentar estas lineas y ajustarlas a lo que necesites.
npm install
npm run buildInstala las dependencias del proyecto y genera la versión de producción.
# Copy and replace all the files to the PYBOX_APP_MAIN_FOLDER_PATH folder
cp -rf dist/{*,.*} $PYBOX_APP_MAIN_FOLDER_PATHCopia los archivos generados a la carpeta principal de la aplicación.
else
echo "The pipeline is running in the update mode. Skip the clone and copy of the repository"Si el pipeline no está en modo completo, muestra un mensaje indicando que se omiten los pasos de clonación e instalación.
fi
echo "The pipeline has finished the execution"Finaliza la ejecución del script con un mensaje de confirmación.
🚨 Revisa la plantilla del pipeline y, si es necesario, ajusta o agrega las líneas que consideres, ya que esta plantilla es solo un punto de partida y puede necesitar personalización. 🚨
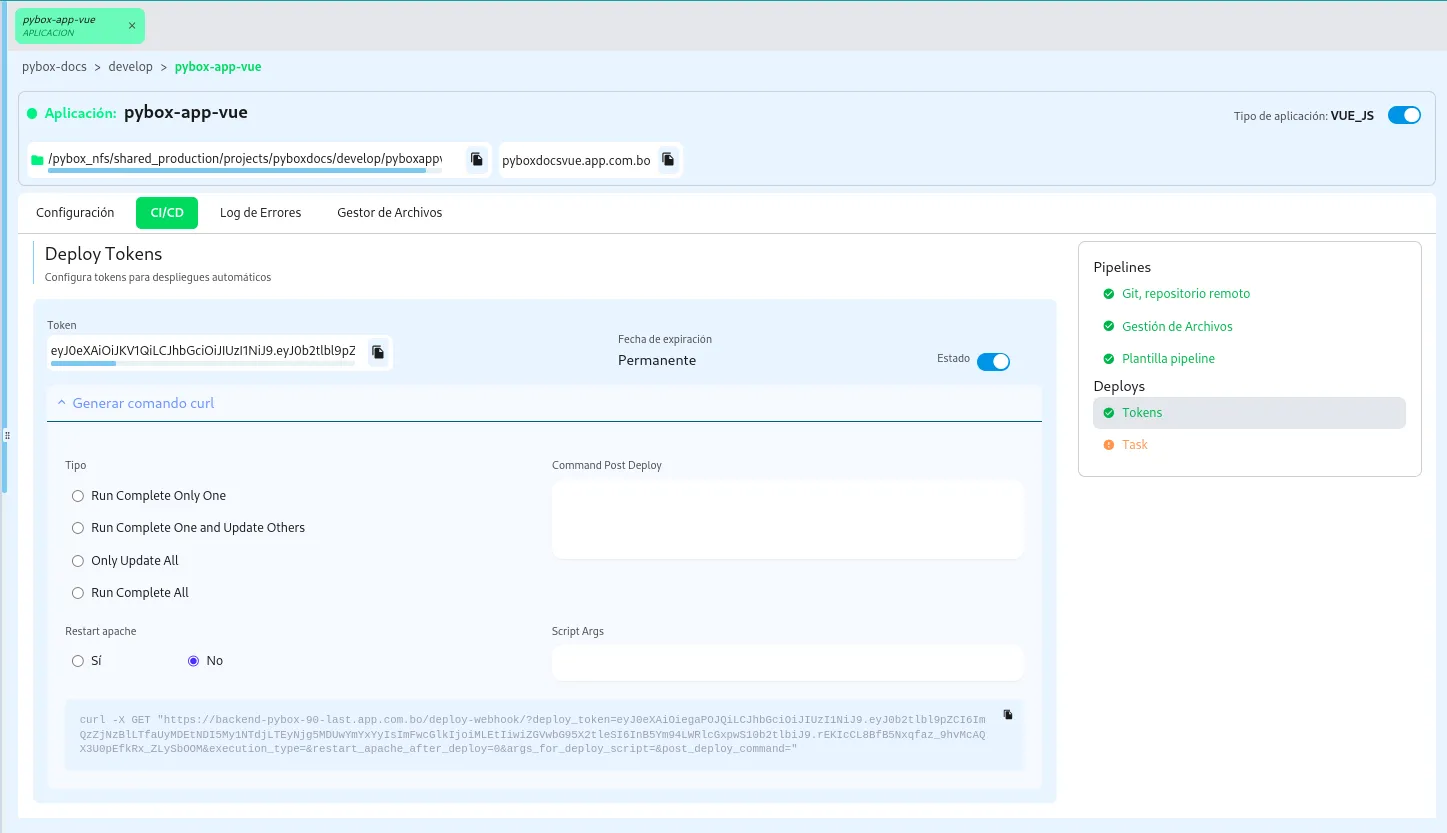
Deploy tokens
Una vez que tengas tu pipeline listo, podrás generar un deploy token y obtener un comando cURL que podrás ejecutar desde Azure Pipelines, GitLab CI/CD, GitHub Actions, o cualquier plataforma similar. Este comando cURL creará automáticamente una deploy task con uno de los siguientes tipos:
- Run Complete Only One → Ejecuta el pipeline en un solo nodo.
- Run Complete One and Update Others → Ejecuta el pipeline en un nodo y luego actualiza los demás.
- Only Update All → Aplica una actualización en todos los nodos.
- Run Complete All → Ejecuta el pipeline completo en todos los nodos.
Además de estos tipos, podrás agregar comandos post-deploy, argumentos de script y la opción de reiniciar Apache si es necesario. Todas estas configuraciones se reflejarán en el comando cURL.

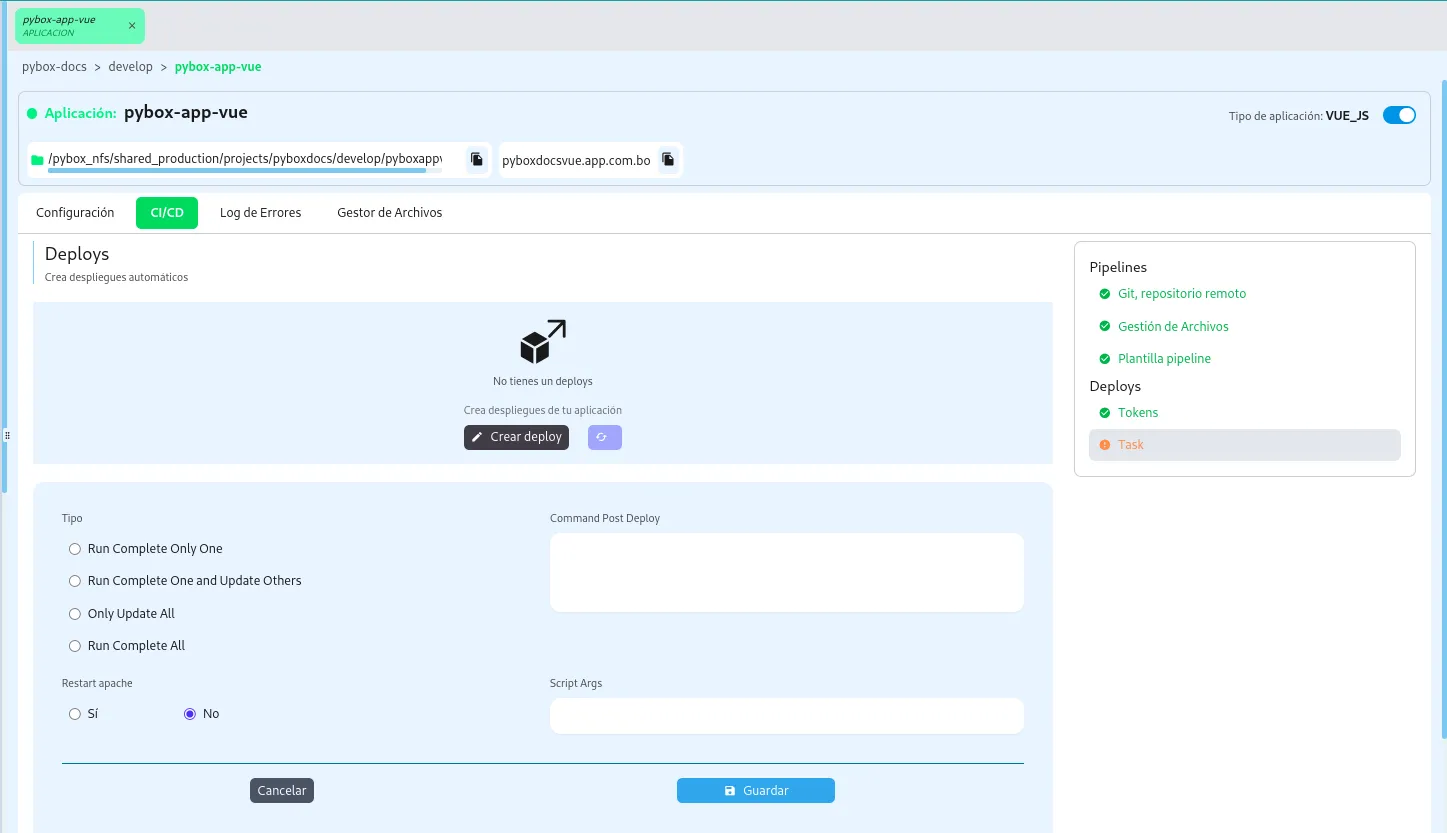
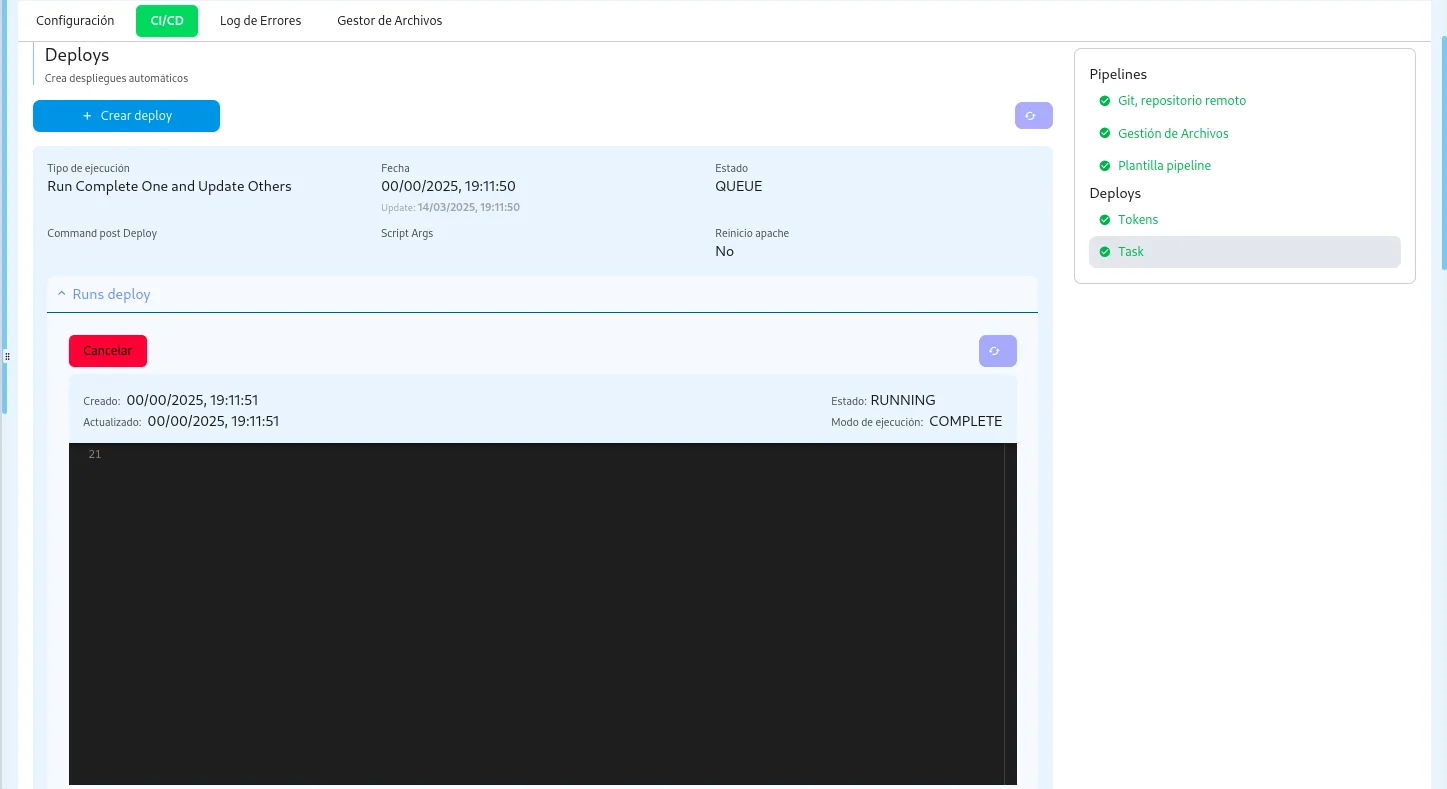
Deploy task
Si prefieres crear la deploy task de manera manual en lugar de utilizar un comando cURL, puedes hacerlo desde esta sección. Al crear la task manualmente, igualmente podrás elegir el tipo de ejecución que más se ajuste a tus necesidades:
- Run Complete Only One → Ejecuta el pipeline en un solo nodo.
- Run Complete One and Update Others → Ejecuta el pipeline en un nodo y luego actualiza los demás.
- Only Update All → Aplica una actualización en todos los nodos.
- Run Complete All → Ejecuta el pipeline completo en todos los nodos.
Y también, podrás agregar comandos post-deploy, argumentos de script y configurar el reinicio de Apache si lo necesitas. Con las configuraciones seleccionadas, se creará la tarea que se ejecutará según el tipo elegido en los nodos de tu infraestructura.

Cuando se cree la tarea, podrás realizar un seguimiento completo de la ejecución según el tipo o modo que hayas seleccionado. Dispondrás de una sección desplegable llamada Runs Deploy, donde podrás monitorear el progreso de la ejecución en los diferentes nodos.

Log de Errores
En esta sección podrás visualizar los errores de tu aplicación sin necesidad de conectarte a los nodos vía SSH.
⚠️ Toma en cuenta que el archivo de logs se genera automáticamente cuando se crea el VHost.

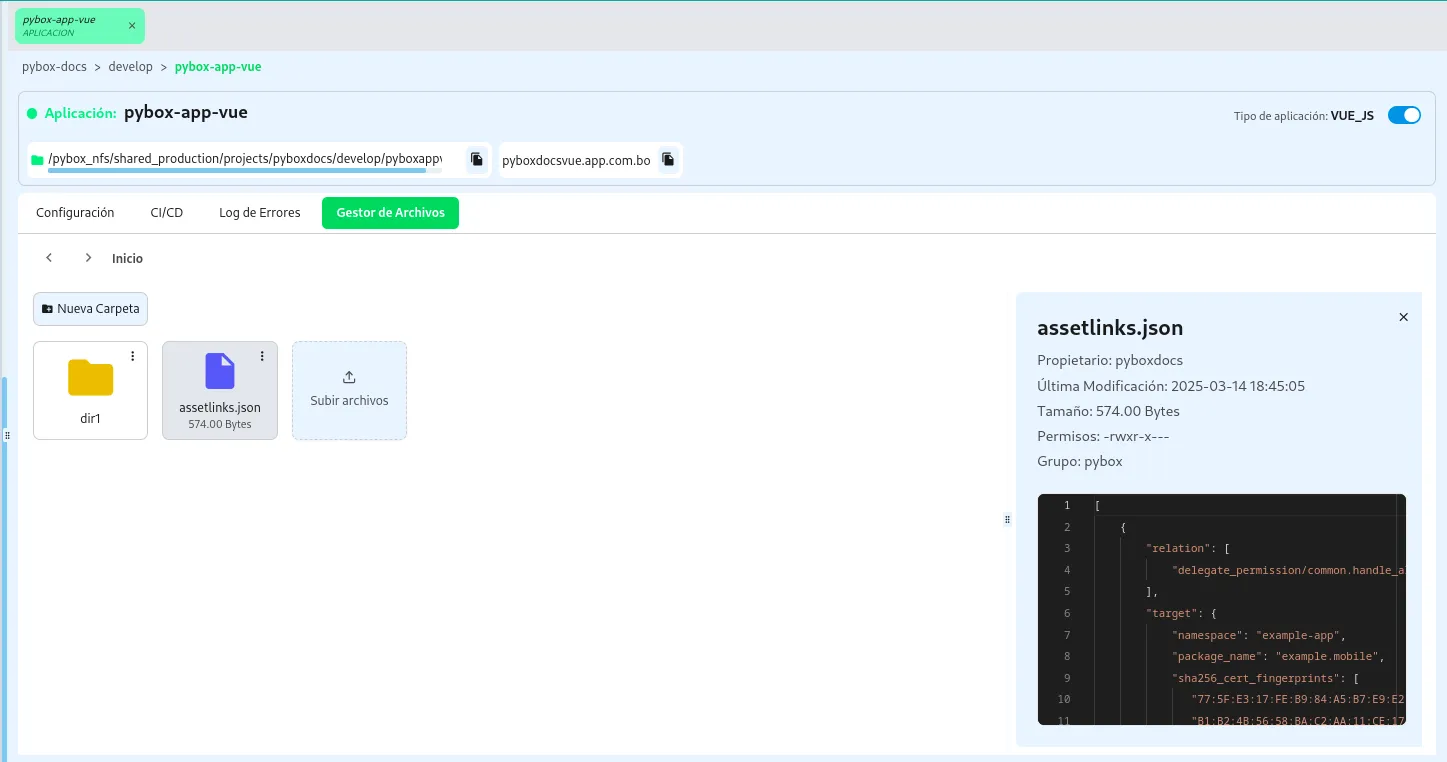
Gestor de Archivos
El gestor de archivos te servira para cargar y administrar los archivos que necesites en el Private Storage, un directorio diseñado para almacenar archivos privados. Estos archivos pueden ser accedidos desde tu aplicación o durante la ejecución del pipeline utilizando su ruta absoluta.
En la plantilla del pipeline, puedes hacer referencia a estos archivos con la variable:
$PYBOX_APP_PRIVATE_STORAGE_PATH/nombre_del_archivoDe esta manera, podrás utilizarlos de forma segura dentro de tus procesos de despliegue y ejecución.

En esta guía, te mostramos todas las opciones disponibles en Pybox para ayudarte a realizar el despliegue de tu aplicación VueJS. Sin embargo, no todas las opciones son necesarias para cada proyecto; su uso dependerá de las particularidades de tu aplicación. La decisión de cuáles implementar queda en tus manos, asegurando que el proceso de despliegue se adapte a tus necesidades específicas.
Recuerda que Pybox está diseñado para facilitar y simplificar el despliegue de tu aplicación VueJS de la manera más sencilla e intuitiva posible. ☁️🚀